Candidate guide
Below is some helpful information about the platform so that you have a positive experience when taking your assessment.
Starting the assessment
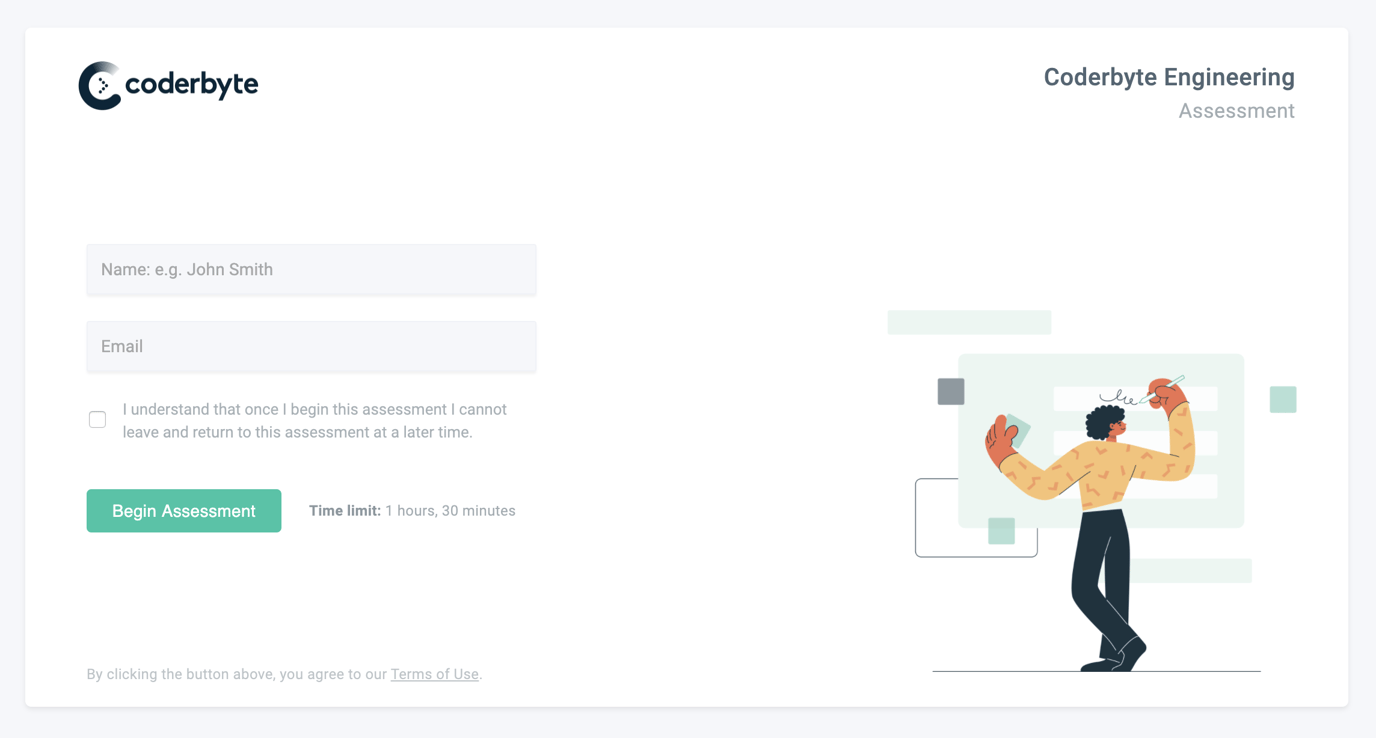
The first thing you'll see when you click the link for your assessment is the screen below. You'll be asked to enter in your name and email address so that your organization can track your progress.

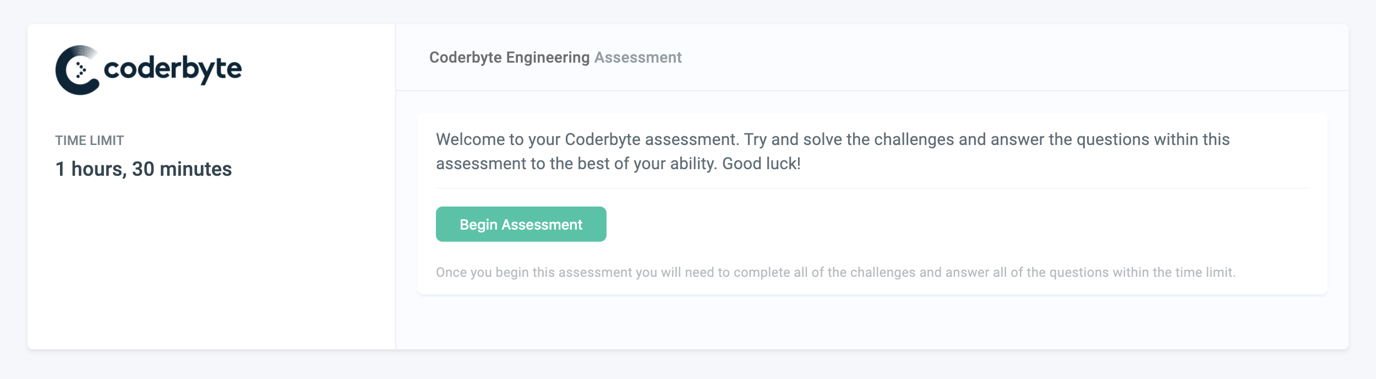
When you click "Begin Assessment" you will then see a screen similar to the one below. This is where your organization can provide some instructions on what to expect from the assessment. You can also see how much time you'll have to complete the entire assessment on the left-hand side.
Once you click "Begin Assessment" on this welcome screen, you will be shown all the questions and challenges you need to solve, and the timer will begin. You cannot pause the assessment, so make sure if there is a time limit set that you allocate some time to complete the entire assessment.

Once you've started the assessment
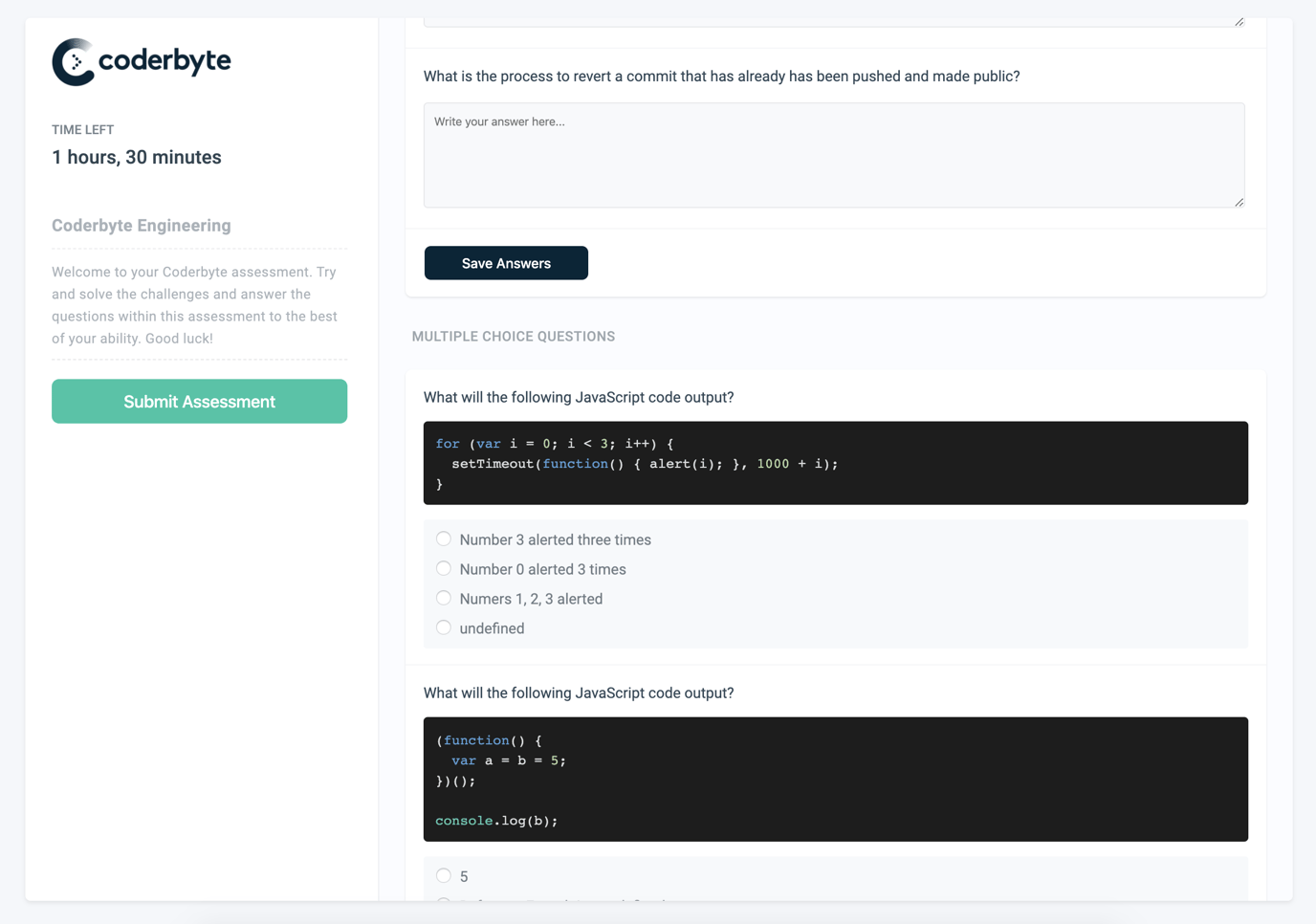
Once you've clicked "Begin Assessment" you will see a screen similar to the one below. This is your entire assessment and it is where you'll be presented with the following questions and challenges depending on how your organization created the assessment:
- Coding challenges
- Custom tasks
- Open-ended questions
- Multiple choice questions

How the Coderbyte editor works
To solve your coding challenges, click "Begin challenge" and you will be presented with an information page regarding the specific challenge, and the following page will load your editor.
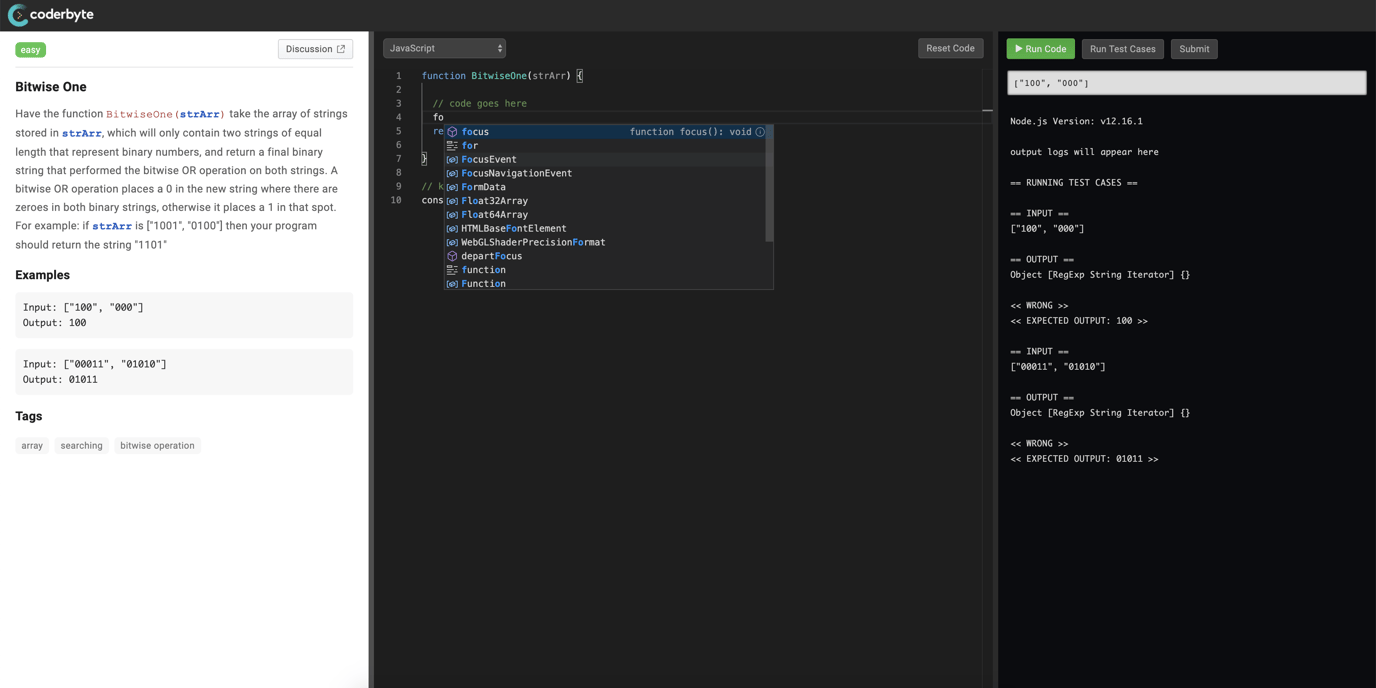
The editor will have a challenge description on the left-hand side along with some sample test cases (if any exist for the challenge). Your goal is to modify the code so that it outputs the correct answers. When you are done writing your solution, make sure you click "Submit" to submit your solution for grading.

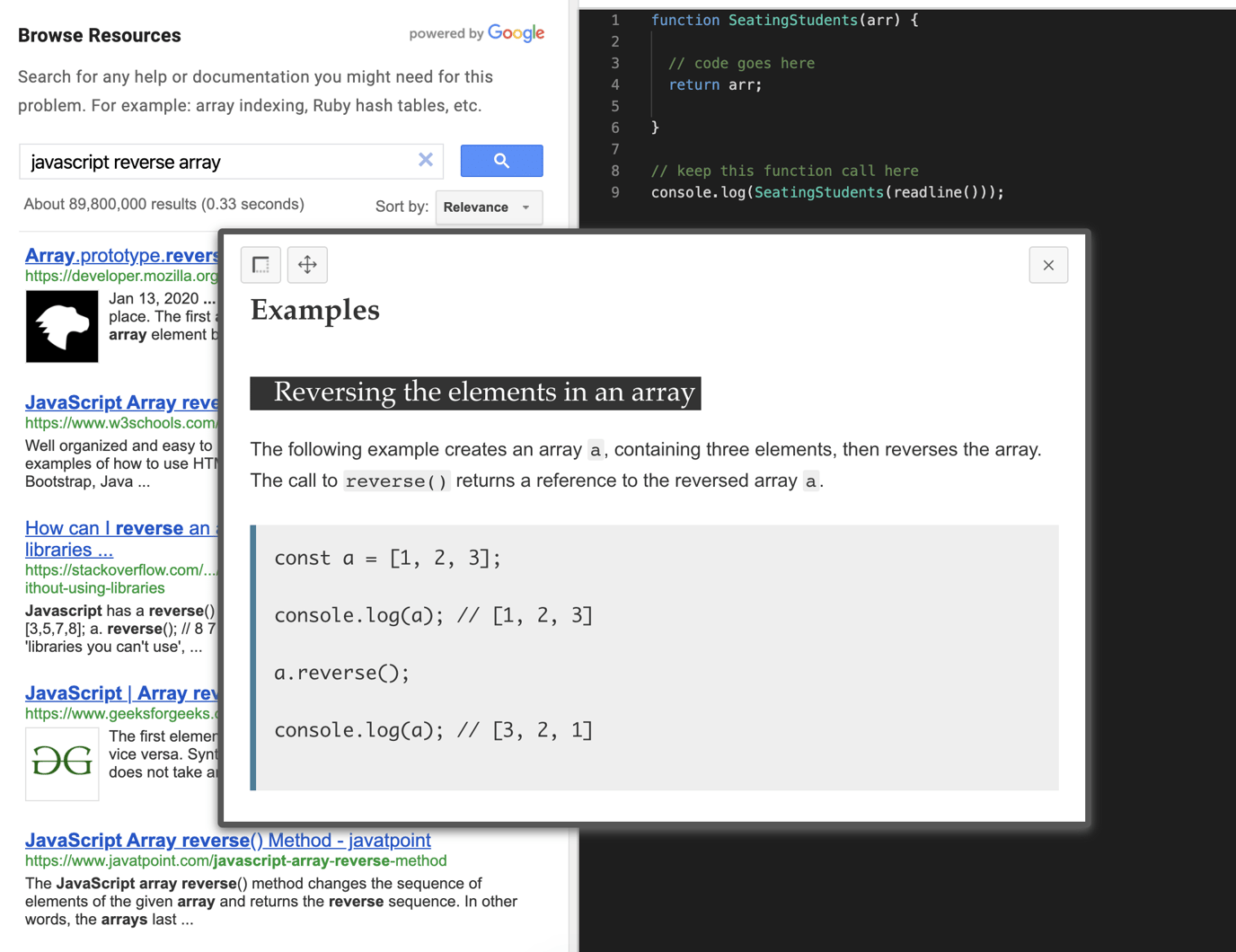
Reference search
At the bottom of the editor page, we provide a feature called Reference Search which allows you to browse resources from Google as you normally would when coding. You can use this to help you solve the challenge and look things up without ever needing to leave the editor.

Editor important information
Below are some important tips and things to remember when solving a coding challenge:
- For algorithm challenges, do not modify the function call at the bottom of the editor. This is required to run your code against a set of test cases. For example: console.log(Challenge(readline()) shouldn't be modified in a JavaScript challenge.
- The editor is setup to detect when you copy/paste code, so please write all your code in our editor.
- Make sure any ad-blocker extensions are disabled so this page can work properly.
Once you've finished the assessment
When you've finally answered all the questions and solved all the coding challenges, you can go ahead and click the big green button titled "Submit Assessment." This will mark your assessment status as Submitted so your organization is aware and you will then see the screen below.

Finally, click "Leave Assessment" and you'll be taken to the main Coderbyte site where you can practice coding on your own.
Post-assessment
After you submit your assessment, you don't have to do anything else and your organization should be in touch with your afterwards regarding next steps. If you have any questions about the platform, email us at [email protected].